Using the WLW (Windows Life Writer) as an editor makes life easy posting in WordPress or any other familiar blog site. How to do it is a different story. After experimenting this is only way I could get it to run easily. First look for the PreCode Add-in for WLW  Once installed you just click the add-in and past the code in there like this. Starting with the [ sourcecode Language=”ScriptLanguage”] tag. The <pre></pre> tags are automatically added by the PreCode Add-in if you have the format set like this.
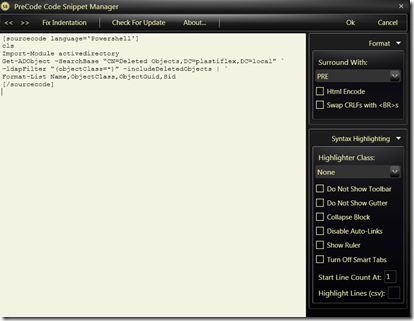
Once installed you just click the add-in and past the code in there like this. Starting with the [ sourcecode Language=”ScriptLanguage”] tag. The <pre></pre> tags are automatically added by the PreCode Add-in if you have the format set like this. 

&amp;amp;lt;br&amp;amp;gt;cls&amp;amp;lt;br&amp;amp;gt;Import-Module activedirectory&amp;amp;lt;br&amp;amp;gt;Get-ADObject –SearchBase “CN=Deleted Objects,DC=domain,DC=local” `&amp;amp;lt;br&amp;amp;gt;–ldapFilter “(objectClass=*)” -includeDeletedObjects | `&amp;amp;lt;br&amp;amp;gt;Format-List Name,ObjectClass,ObjectGuid,Sid&amp;amp;lt;br&amp;amp;gt;
Use Shift-F11 and F11 to toggle between the EDIT and PREVIEW mode in WLW Source : Syntax-highlighting-in-wordpress If you don’t find ther proper preprosessor for you language you can always use a custom box like this < pre style=”overflow:auto;width:100%;background-color:#e3e3e3;padding:10px 0 10px 10px;”> Test Code < /pre> Or for AU3 you can use this nice Online service : http://hilite.me/ Use this CSS code border-width:.1em .1em .1em .8em;padding:.2em .6em; And no Page Numbers Or using http://highlight.hohli.com/ for AU3
